Over the last few years I’ve been developing Design Systems for large organisations, helping create consistency for their brand across digital touch points. Here’s a few tips for creating robust and efficient Design Systems.
What is a Design System? Is it:
A Style guide
A Visual Language
A Pattern Library
Brand voice and tone
Brand Guidelines
Answer: It’s all of these.
A Design System is a continuously evolving project that serves as a roadmap for all members of an organisation. It allows those members to create a unified voice for every visual communication, internally and externally.
In the beginning, it’s important we open dialogue with every team that we expect will benefit from the system. What are our business goals? Why do we feel we need a Design System? What are the current pain points? Where is the brand falling down? What kind of support do our Development team need? How they would like to use a Design System, and what information would they like find useful?
To increase our chances of success, having a clear objective – agreed upon by all members of the organisation, with measurable milestones along the way – helps all the teams align.
The System is only effective if people use it. So we must complete a thorough series of investigative research to allow ourselves to create the full scope of requirements that are needed, so all teams involved have their specific requirements fulfilled.
Why do we need a Design System?
When we talk about Design Systems, we are really talking about consistency for the users, internally and externally. If an organisation has products across multiple platforms, then it makes sense that one consistent visual language is used. A website, an iOS application, a brochure, a billboard and a TV application must be consistent, and by that we mean a “Seamless” experience.
Example #1: Let’s say that we have a website where slightly different colours used across the same element on each page, ie: a “Pay Now” button. We’ve all had that experience on a website, where we’ve looked for a few minutes to try and find a button that we can’t see. We look and look but for the life of us can’t figure out how to get past this screen. Eventually, we see the button – there it was – right in the middle of the screen. How did I not see that?
Imagine then, how much more complicated this becomes when the elements we are searching for are inconsistent across a site, adding more layers of confusion and frustration to the user. Imagine this happening across multiple products.
Most people simply give up.
With consistency, we achieve the one of our organisation’s desired goals – a consistent user experience, resulting in less “friction”, happier customers and more business. Complex experiences turn customers off our products. With the introduction of Design Systems we simplify everyone’s experience: internally, with the ability to easily create new products and externally, for our customers to use them.
For Design Systems, one objective is simple. It must allow any member or team of the organisation to create products with no external guidance. In other words – allow people to do their jobs easily. The Design System creates one visual source of truth, that is quickly accessible and easily understandable. It collects every permutation of every visual element of the organisation, into a categorised visual dictionary, leaving no stone unturned.
In an agile environment, we want speed, the ability to change quickly, knock off goals everyday and be able rapidly change direction our project demands it. In some ways, this is the opposite of what the Design System is – structured, formal. But crucially, a Design System that is constructed correctly and is comprehensive in its content concerning what can and cannot be done, (and what is possible in the future) allows teams to move at speed – encouraging, not hindering agile methodologies.
It does this by collecting all design elements that are currently on-brand and approved across all organisational touch points, whilst also acting as a guide for any future design evolutions. (Which will also eventually be added to our ever-evolving System.)
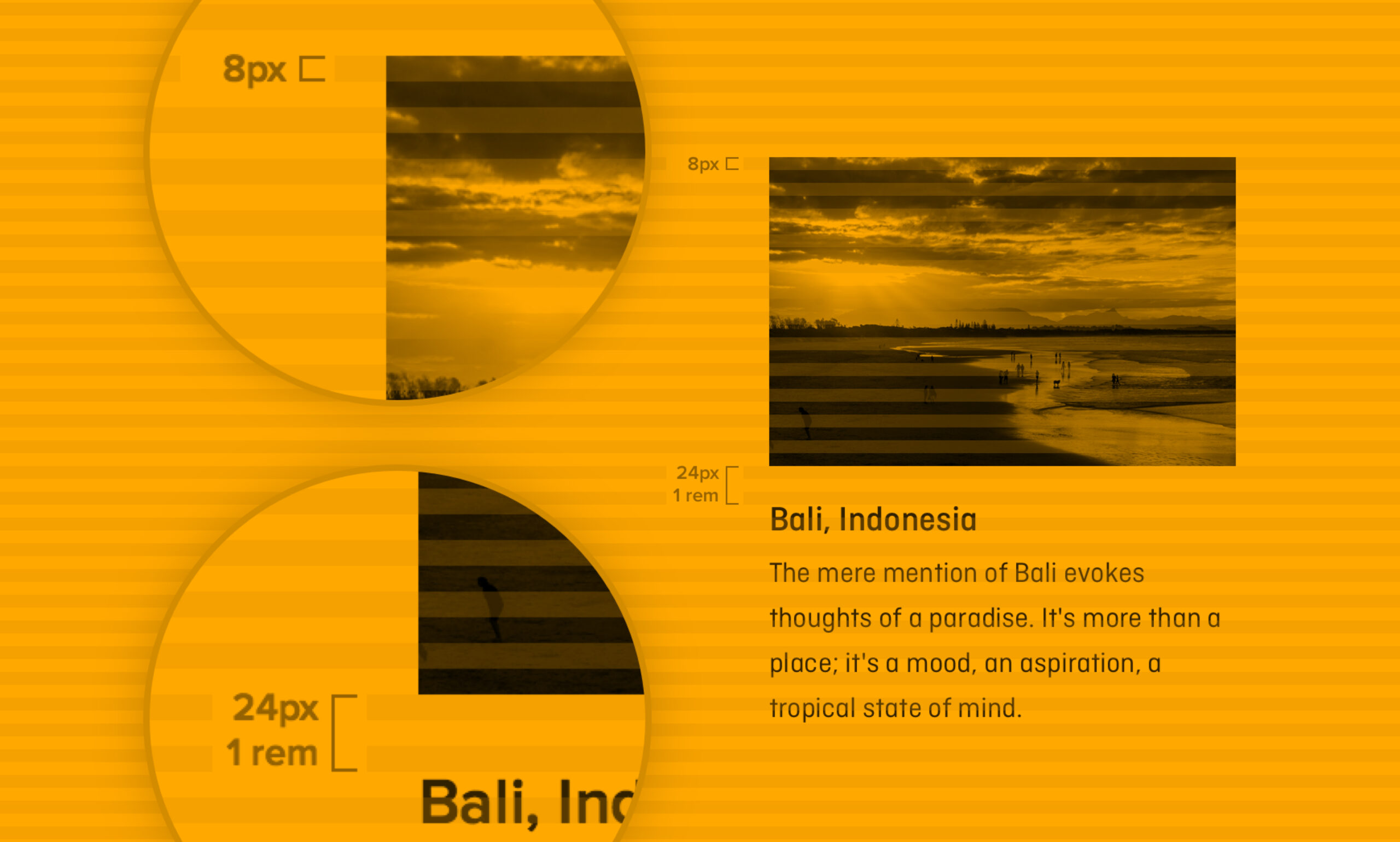
Below: An exert from the Typographical section of the Qantas Design System I developed:

When do we need a Design System?
At what point does an organisation require a Design System? Although it would be ideal for everyone to have one, Design Systems are not required, or practical, for every organisation. A small start up, for example does not require a Design System – at least in the beginning. Initially there are many design changes being made, strategic pivoting and design churn, all made in a typically unstable environment. Once the product has been established, and has moved into the phase of various iterations via customer feedback, then a System should be introduced to align all members as a product evolves and staff come and go.
An organisation really must have a System in place long before it evolves to a stage where there are multiple teams creating products for a variety of applications – internal, external, marketing, advertising, digital, retail etc. You may not be surprised to hear that many large organisations to do not yet have Design Systems in place.
Example #2: One very large organisation I worked for – very mature in its core business (though immature in its design philosophy and strategy) didn’t have a Design System, or even a basic understanding of Design and it’s value. Subsequently, there were significant inconsistencies across almost every touchpoint they produced, leading to inefficiencies across teams, mass confusion when producing new products, but worst of all – a poor User Experience for all visiting customers. (Not to mention loss of revenue.) This is not a unique example. In fact, this tends to be the rule.
As an organisation scales, inefficiencies appear and it is at this stage we need Design Systems to hold the visual language together. Importantly, the System is a store of knowledge – transferrable knowledge. As member churn exists, we need to know that this knowledge can be easily communicated and does not reside solely with the creators and contributors of the content. This System is designed to be omnipresent within the organisation, unconcerned with silos or hierarchy.
The Design System should be in place before the organisation has a chance to veer too far from its core brand. The larger the organisation, the bigger the opportunities exist for members to begin creating their own renegade projects that do not align with the Brands established values. The Design System therefore, must be comprehensive and cover all instances where design components could be used.
The implications of a System-less organisation runs far beyond the complexities of the creation of the System. As different teams autonomously build their own off-brand products, these inconsistent elements become their own source of truth, are re-used by other teams where they are again iterated and altered with the whims of those teams. This creates components that are unrecognisable to the original core brand, as they themselves become their own kind of corrupt System.
The time and money spent to realign all these products, whilst creating a new Design System increases exponentially if organisations are not able construct and socialise efficient Systems at the appropriate point of their business evolution.
Who is going to use the Design System?
Every part of the organisation can use the System:
Design
UX
Developers
Product Managers
Individual contributors
3rd party vendors
Stakeholders
Marketing
Legal
Brand
Content
…and many more.
The Design System allows all of these members to operate freely, and with confidence that they are creating aligned products. This confidence has multiple effects: increases solution design time, speeds up product build time, encourages cross-team empathy and communication, eases onboarding new members and drives Design-Thinking and self-management across all teams. To name just a few.
(Let’s not forget that if we launch a Design System too late, the resources required to re-align products will be significant. The organisation will have to spend time and resources to go back and analyse erroneous products, find the mistakes, re-design those inconsistencies, get sign offs then retro-fit products).
For Developers and Designers alike, the Design System is really a Godsend. As designers, we’d really love to be able just to give the Developers our designs, and in a few weeks, they’d show us their live code in a prototype, it would be perfect and we’d all head out to the pub. Alas, life just isn’t like that. Our Design System is something that Developers and Designers will constantly refer to, and for developers they can literally take code from the design system, and use it to build their products. (With tools like Abstract).
The System acts as a repository which teams can use to refer back to: which code and UI they have already created and it ensures that they are not doubling up on any elements that have already created. This in turn allows for consistency, but also reduces the amount of communications required to execute designs.
Below: An exert from the Microsoft Design System:

How to start building a Design System
There are 4 different phases involved when creating a Design System.
1. Initiative (The internal need and desire, to build one)
2. Research (Dialogue with all internal teams and the collection of data)
3. Construction (Converge on one or multiple solutions)
4. The System (The 1.0 solution and roadmap for the future)
1. Initiative
Let’s build a design system! This is where there are internal pressures that result in a demand for cohesion across projects. There is also a need to increase efficiencies in the organisation, where the Design language has not been established as one source of truth, and uncertainty and inefficiencies begin to creep into the design process. There is also a realisation that there is a very limited number of people within the organisation with comprehensive knowledge of the design structure, and therefor there is a need to create the System, and establish design protocols.
2. Research
First we determine our goals. As mentioned above, we establish our business goals and what we hope to achieve with the System. Also, how will we measure our success?
In this phase, we also discover what exists, right now, under the brand and UI umbrella. This initial “audit” is the collection of all/ available assets and components that have been produced so far, by the organisation. (Including, but not limited to, UI components, interaction design, responsive guidelines etc).
Once we are satisfied that we have collected all assets, then we must decide which of those to keep. Invariably, there are many assets that are either inconsistent with the brand guidelines, or simply not of a high enough quality to ever be reproduced again, or added to the System. The stakeholders and senior design team make these decisions together.
We must also speak to all teams, that we project will be using the System, now or in the future. Almost every team will dip in and out of the System in their own specific way.
We need to find answers to questions. What is it the teams need? How will your brand team need components organised? What will your dev team actually be coding? How will the upper management be accessing your system? How will you encourage them to see value in the production of the system?
At this stage we also decide where the company stands on WCAG (Web Content Accessibility Guidelines). The question is: As an organisation, how much do we care? These guidelines are an attempt to provide a shared standard for web accessibility, concerning usability, contrast, text, images and sounds. How relevant are they to your organisation? Every company is different. A start up may not place any importance on accessibility, whereas a government website may well find itself in legal troubles if they are not compliant. Airlines in the U.S will have their website shut down if they are not compliant with WCAG guidelines.

3. Construction
What tools are we going to use for this System? Perhaps all of the above. Where will we store all the elements required? Everyday there seems to be more options. At this stage, we need to establish how we are going to create the system, but also how we will roll out the System to our users and what we expect those results will be. Again, we get those guidance from dialogue from our relevant teams.
4. The System
As we build the system, we begin to socialise our developments and learnings. We begin with subsets of our user groups, to trial the System and iterate via feedback from our stakeholders and other teams. We also develop our processes – who can contribute, how we deal with bugs and we also keep in mind usability – is what we are creating inline with our business goals and are our users interacting with the System the way we expected?
Questions that need to be solved:
How are we storing all of our different versions of components and how are we managing the various contributors and categories? Is there a process in place which governs who and how contributions are made to the System? At which point in a new project, do we decide when we have elements that can be added to the System? Are there platforms specific needs we need to approach in different ways? We also refine how we Build, Measure and Learn process to increase our speed of iteration.
Side Notes:
1. Smaller is better
Remember that it is always better to have smaller teams building the design system. I personally would recommend no more than 10 people involved in the initial phases of the Design System development. This way the lines of communication are simplified and bureaucracy is kept to a minimum. I worked at a large organisation a few years ago and 15 people wanted input on the design of a mouse mat. (Seriously.)
It’s great to have one member from every relevant team involved in the strategy of its creation. I would recommend a creative director, (or similar senior position) a senior designer, a UXer, a Developer, a Senior stakeholder a member from brand and Senior from Marketing is ideal. Not every member of the team has to have input, but it’s vitally important that all leaders from each of these team are informed of the projects development over its lifespan.
2. Decide on Ownership.
In my previous experiences, there has been some confusing or even an unwillingness by stakeholders to allocate one person from that group to manage the project. In terms of stakeholders, it’s best to have a small number of stakeholders (perhaps one or two) being the conduit between the design team and senior stakeholders. This allows for autonomy and more efficiency. In terms of the design team, in this case it is best to have several owners. As previously mentioned, with staff churn, we must allow the business to be robust and the System by default is built to be accessible (and understandable) by any member who wishes to utilise it’s components.
3. The job of maintaining the System
The System needs to be simple to use, but also simple to update. In the past I have seen Design Systems quickly become outdated, because there are several blockers which no one in the organisation has the time to overcome. It can be problematic to allocate time to update the System, for example. In the midst of day to day work and tight deadlines, sometimes the Design System falls to the side of priorities. Building a System that is easily updated and we allocate appropriate time to updating, is a must. An essential part of the Design System is that we must be able to onboard new users at a rapid pace. We also need to be able to give members enough guidance from the System that allows designers and other creatives to design new elements that they can quickly add to the System, knowing that they are compliant and compatible.